Inlining constants with const enums in TypeScript
An often overlooked part of writing high performance JavaScript apps is to consider how your code will be compiled and minified.
Continue readingInlining constants with const enums in TypeScript

An often overlooked part of writing high performance JavaScript apps is to consider how your code will be compiled and minified.
Continue readingInlining constants with const enums in TypeScript
A proposal to add support for built-in readonly typed arrays got rejected by the TypeScript team. This post shows how to build your own.
I’ve been on Google Analytics pretty much since moving the site off of Blogger. Technically if you use GA now you require a cookie consent dialog which got me thinking why I actually use GA.
As you may know, TSLint is now deprecated in favor of ESLint with the typescript-eslint plugin. This post dives into how the migration went in xterm.js, hopefully it will help save some time for people searching for the same errors.
When working on an application that interfaces with an Azure Cosmos DB backend you could use an actual Cosmos DB instance to test against but that’s a bit of a hassle as it involves setting up and configuring an actual instance. It turns out there is an emulator that runs in a docker container that you can test against instead.
Continue readingTesting using the Azure Cosmos DB Emulator in Azure Pipelines
I’m currently going through the POSIX specification and wanted to document some of the lesser known things you can do.

xterm.js ran into a great problem to use the Intersection Observer web API. This post introduces the problem, what Intersection Observer is and why it’s such a good fit.
Continue readingUsing the Intersection Observer web API to improve performance

I started using nvm a while ago but ever since then my terminal has been very slow to start up.
Continue readingHow to fix nvm slowing down terminal initialisation

A side project called for a JavaScript FPS counter, here’s how I did it.

Visual Studio Code version 1.17 is getting a new rendering engine based on HTML canvas. This post dives into some of the motivation and how it was done.
Continue readingVS Code - Integrated Terminal Performance Improvements

I hit a bug in VS Code recently related to running a 32-bit process on a 64-bit machine that was interesting. Here’s what I learned.
Continue readingWorking with 32-bit processes on 64-bit Windows

This article looks at the interview question - Implement a stack that can return its maximum value in constant time.
Five years have passed since I posted my first article on the blog. Time for a retrospective!

Visual Studio Code’s integrated terminal can be launched with ctrl+`. This article goes into some of the lesser known things you can do with the terminal.

LSD radix sort is a stable distribution sort similar to bucket sort, that distributes values into buckets based on the digits within the value.

Hot exit comes to Visual Studio Code in version 1.8.0.

Odd-even sort is an O(n^2) variation of the bubble sort sorting algorithm.

Comb sort is an O(n^2) variation of the bubble sort sorting algorithm.

The binary heap data structure supports a build heap operation that runs in O(n). Intuitively it might seem that it should run in O(n \log n) time since it performs an O(\log n) operation n/2 times. This article provides a proof of the linear run time.

GitHub wikis are great for documentating projects due to their ease of use and high visibility. The problem is though that there are only two options for access; full access for everyone or restricted to collaborators only. Unfortunately it’s rarely the case you want the public to have full edit access to the wiki, and restricted prevents external contributions completely. This article describes how I recently got around this to enable contributions to the Visual Studio Code wiki via pull requests.

Sometimes it’s necessary to redirect a particular event on an element to another element, not just bubble it up through the element’s ancestors. Since an Event cannot be reused once it is thrown, that means it needs to be recreated before being dispatched.

With the new command line arguments allowing installation and removal of extensions becoming available in the latest version of VS Code, it is now possible to automate extension syncing relatively easily.
Four years have passed since I posted my first article on the blog. Time for a retrospective!

I built a web app to complement the sorting algorithm articles that visualises the algorithms by animating each comparison and element move. As always, the source code is up on GitHub.

Cocktail sort is an O(n^2) variation of the bubble sort sorting algorithm.

If you jump between Visual Studio Code stable and insiders builds a lot like me, you may want to share your config files between the two programs.
Continue readingSharing settings between Visual Studio Code stable and insiders builds

Tabs are currently under consideration by the VS Code team. In the meantime you can simulate tab keybindings for the most part by adding some custom ones.
Continue readingSimulating tabs with custom keybindings in Visual Studio Code

After almost 2 and a half years I’ve decided to move on from Amazon.

I recently migrated beautemia.com from Jekyll on GitHub Pages to the Ghost blogging platform. Here’s how I did it and what I thought of Ghost.

Visual Studio Code was just open sourced and is still relatively new so it’s still working out some kinks such as providing a .deb package and including enhanced terminal support.
Continue readingA shell script to run Visual Studio Code in the terminal

This article looks at the interview question - Check if a binary tree is balanced.
This article looks at the interview question - Find the median of two sorted arrays. For example an input of [1, 7, 8] and [2, 5, 6, 9] should result in the output 6.

This article looks at the interview question - Find the kth last element in a linked list.

The AVL tree, named after its inventors Georgy Adelson-Velsky and Evgenii Landis, is a type of self-balancing binary search tree. The tree re-organises itself after every insert and delete so that the tree height is approximately \log n nodes high, allowing search in O(\log n) time. The re-organising does not guarantee a perfectly balanced tree, it is however good enough to guarantee O(\log n) search.

Bucket sort, also known as bin sort, is a distribution sort that works by arranging elements into several ‘buckets’ which are then sorted using another sort, typically insertion sort, and merged into a sorted list.
The backtick (also known as the grave accent or backquote) is used to start a code section in Markdown, because of this it’s a little tricky to include it without triggering the code formatting in a page. This snippet demonstrates the various ways of displaying a backtick.

The splay tree is a type of self-adjusting binary search tree like the red-black tree. What makes the splay tree special is its ability to access recently accessed elements faster. Whenever an operation is performed, the tree performs an operation called splaying which pulls the element to the top of the tree.

Putting yourself out there and answering questions on Stack Overflow is a great way to grow as a software developer. Not only does it let you practice more at what you’re good at, it also let’s you dip your toes into areas where you’re less familiar or learning. There is a lot to providing great answers on Stack Overflow, here are some tips to help out.

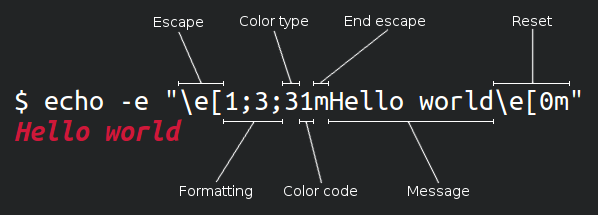
This article dives deep into the colours, formatting and customisation of gnome-terminal, the default bash terminal for Ubuntu. The majority of this article applies to many terminal variants, not only to Gnome/Ubuntu.
Continue readingColours and formatting in Gnome/Ubuntu's Terminal

I finally got around to implementing multiple programming languages to display on a single post.
Continue readingMultiple language code snippets have been added to the site

This snippet is useful when applied to events that occur many times such as resize and scroll, particularly when the callback does heavy processing. It throttles the calls to the callback by only calling in to the callback if the event has not occurred again in the last 300ms. This technique is called ‘debouncing’.
Continue readingPerforming heavy actions on events that fire frequently
Three years have passed since I posted my first article on the blog. Time for a retrospective!

When doing my last big redesign I needed to redirect some URLs, here’s how I did it.

Ever used an abbr element in your HTML only to have it rendered completely unusable when viewing the page on a mobile browser? Me too, so I made a library to fix it.

For a long time, measuring web performance was all about minimizing the time it took for various browser events to fire, such as window.onload or the loadEventEnd navigation timing. But these timings were never really that good at capturing the actual user experience. That’s where speed index comes in.
Continue readingSpeed index: measuring page load time a different way

Mozilla Firefox recently implemented the highly anticipated CSS variables spec. Since then, some articles started appearing hinting that they are now largely obsolete with the advent and widespread use of preprocessors like Sass, Less, and Stylus. I would argue however that they provide something that preprocessors can’t, well at least can’t efficiently.
Continue readingWhat CSS variables can do that preprocessors can’t

There are various ways to detect a standard ‘tap’ gesture in JavaScript, this article presents a few of them.
Continue readingDetecting tap events on touch-enabled devices

This JavaScript snippet presents a function that returns a function used by Array.prototype.sort to sort an array by multiple properties.

Recently GitHub Pages migrated off the Maruku markdown parser to Kramdown and deprecated support for Maruku moving forward. While some documentation was provided, it didn’t really cover some of the specific differences between the interpreters. This post covers all the issues I experienced during this transition.
Continue readingMy experiences upgrading from Maruku to Kramdown

A sorting algorithm takes a list of items and sorts them in a particular order, most commonly alphabetically or numerical.

A Fibonacci heap is a heap data structure similar to the binomial heap, only with a few modifications and a looser structure. The Fibonacci heap was designed in order to improve Dijkstra’s shortest path algorithm from O(m \log n) to O(m + n \log n) by optimising the operations used most by the algorithm. Its name derives from the fact that the Fibonacci sequence is used in the complexity analysis of its operations.

I came across a clever CSS technique, originally developed by André Luís in 2009 and later refined by Lea Verou 2 years later; applying a style when the number of siblings is a particular number. It’s definitely worth knowing.

This post demonstrates how to implement an XML sitemap in Jekyll’s Liquid templating engine. I recommend reading up on XML sitemaps here if you aren’t familiar with them.

Counting sort is a distribution sort that achieves linear time complexity given some trade-offs and provided some requirements are met.

Stack Overflow is a brilliant resource for asking software development questions. There is a certain amount of etiquette you should follow though that isn’t immediately obvious to new users. This article tries to clear this up so you can get down to asking great questions and helping the site, the industry and the web grow.
Two years have passed since I posted my first article on the blog. I wanted to look back and reflect on both blogging and life in the last year.
I created several SQL data sanitisation script templates that can be used to obfuscate data.

Seriously, stop sniffing user agents. It’s hurting web compatibility and causing headaches for both users and browser vendors. Here’s why and what you should be doing instead.

CSS preprocessors like LESS, Sass and Stylus have come a long way in the short period of time they’ve been around, and they aren’t going anywhere. If you haven’t looked into them yet, now is as good time as any to get into them! Here’s why.

So Google+ dropped an update on us yesterday which allows full-sized image previews and descriptions for page shares! No longer will you have to share images and include a link to get more presence on Google+ feeds. This article will tell you how to get them up on your site!
Continue readingEnabling the new and improved shares on Google+

East-Asian languages are a bit of a mess on the internet for a number of reasons, such as browser implementation, the presence of system fonts and web developers neglecting to address the issue on their side. This article dives deep into how languages work on the web and the problems that can occur.

This article looks at how to implement for loops in LESS, which is harder than it would seem unfortunately.

This article looks at the interview question - Reverse a linked list.

This post explains what XML sitemaps are, why they’re useful and how to make one.

This article looks at the interview question - Given the function random5 that generates and returns a uniformly distributed random integer from 1 to 5, implement random7 that returns a uniformly distributed random integer from 1 to 7.

A bookmarklet is a section of JavaScript that extends the browsers currently loaded page by executing from a browser bookmark.

This post presents the basic Liquid template and customisations I use for my Jekyll blog’s Atom feed.

Git is a source control (or version control) system designed and developed by Linus Torvalds back in 2005 for the development of the Linux kernel. Similar to other source control systems like TFS or Subversion, it manages your source code enabling a team to work on the same project while minimising conflicts.

There is a lot to cover when making a website. So much that it’s unreasonable to manually check a site for best practices in SEO, performance, accessibility, style and so on. Luckily the internet has you covered with these great tools to push your site to the next level!
Continue readingOptimisation and validation tools for web development
This article looks at the interview question - Determine if a string is a palindrome (text that is spelled the same when reversed).

While studying efficient sorting algorithms is beneficial, studying slow ones, at least initially is as well since it teaches us why they’re bad. Bubble sort is one of those bad sorting algorithms. I recall as a young programmer, around 11 years old before I had any formal training, bubble sort is how I intuitively sorted a list.

During my migration to Jekyll I’ve found that the markdown parser, Maruku, doesn’t compile the current Codepen embed code.

The flyweight design pattern aims to minimise the memory usage of a collection of items by promoting re-use and deferring initialisation.

Another year, another redesign. This post will look at the recent overhaul to my blog, going over the new design and feature changes.

Sass provides us with a number of helpful tools to share code between CSS rules. This article dives in to the relatively new feature in Sass called placeholder selectors. Looking at how to use this feature correctly, cover some problems that may occur, and examine how it differs from other approaches.

A binomial heap is a priority queue data structure similar to the binary heap only with a more strict structure, it supports quicker merging of two heaps in Θ(\log n) at the cost of a slower find minimum operation. A binomial heap is made up of a series of unique ‘binomial trees’ which are constructed from smaller binomial trees.

Here are some of the commands I find useful for Android’s adb. They can be used manually or to automate your build or testing process.
The visitor design pattern provides a method of separating an algorithm on an object and the object’s actual class implementation. This allows the programmer to easily follow the open/closed principle.

The progress HTML element was introduced in HTML5 and is used to represents the completion progress of a task. Typically it is displayed as a progress bar but this can be overridden so is up to the web developer.
While redoing my social follow icons I realised that there didn’t seem to be any SVG version of the Stack Overflow logo on the internet. So naturally I went and put one together! I hope it’s useful.
The default Blogger assets have plagued me ever since I started to dive deep into the Blogger template to make my design nicer and to drive the page load time down. I discovered recently how to remove them so no requests are made.

Design patterns in software engineering are generic solutions to some commonly occurring problems encountered when creating software. They are incredibly useful tools for both communicating a solution to a problem to other developers and also for saving time solving problems that have already been solved in quite elegant ways. Learning the big design patterns is a also just a great way to improve your skills as a software developer.

Selection sort is an O(n^2) sorting algorithm that works by searching through a list to find the minimum element and swapping it for the first in the list. After every swap, selection sort is performed on the list with the head removed (ie. the minimum element). Due to the way that elements are swapped anywhere in the list, this is not a stable sort.

The output HTML element was introduced in HTML5 and represents a calculated value belonging to a form. An example use case is client-side calculation on a shopping website’s checkout page.

The q HTML element is used to represent an inline quote. Now regular quotes (“”) can represent this just fine, surrounding the quote in the q tag differs in that it explicitly indicates that the text is a quote, removing ambiguities that it could be emphasis, irony, etc.

The samp HTML element is used to represent (sample) output from a program. It has been around since HTML1, though back it was simply used to markup a sequence of literal characters
.
The feature I’ve wanted for a very long time has finally arrived with Chromium v31; you can now inspect the ::before and ::after pseudo-elements within the Chrome DevTools! It is such a great quality of life change for anyone who spends a decent amount of time tinkering with CSS.
Continue readingYou can now inspect pseudo-elements in the Chrome DevTools!

The kbd HTML element is used to represent some form of user input. Typically it represents keyboard input (where its name comes from) but can be used to represent any type of input that can be represented in text, such as voice commands.
I eventually made it to the US in September and have started working at Amazon! It was a pretty intense period in the couple of months leading up to leaving Australia. I have compiled a list of things that that helped me and also what I wished I had known before starting the move.

The borders in CSS are weighted equally which means if their colours differ, the split between them will be diagonal. This is the reason that CSS triangles work the way they do. Say your design wanted a more rectangular border though, where the top and bottom extended all the way out and covered the bottom portion of the left and right borders.
The one thing I hated about maths in school and university was the fact that I had to show my working. Of course I knew that it helped the marker see that you understood the problem, but I just found it incredibly tedious. Particularly when I knew the answer right after reading the question.
Currently the Sublime Text installer doesn’t add an icon to the ‘Open with Sublime Text’ context menu that appears when right-clicking a file. I’ve only recently switched over to Sublime from Notepad++ which does have the icon and it’s just a nice thing to have because it allows you to spot it in the menu faster.

Sass and LESS both have handy features to allow media queries to be written once and used throughout a project, but both have their own unique was of doing so.
One of the first things I wanted to do after moving was to switch my Google account’s country to USA so I could play around with the US-only features on products like Google Now.
This article looks at the interview question - Implement a function that returns the Fibonnaci number for a given integer input.

Due to the issues of effectively source controlling the code on my blog using Blogger’s text editor and Google Drive, I’ve gone ahead and extracted most of the code samples into a GitHub project for your viewing and forking pleasure.
This article looks at the interview question - Implement a queue using two stacks.
This article looks at the interview question - Reverse a string in the most efficient way possible. For example an input of "abc123" will result in the output "321cba".
This article looks at the interview question - Implement a function that performs integer division on two integers without the use of the division / operator. For example for the input of 10 and 4 should result in the output of 2.
Continue readingInteger division without the division operator (/)
This article looks at the interview question - Implement a function that gets all possible permutations (or orderings) of the characters in a string. For example for the input string "abc", the output will be "abc", "acb", "bac", "bca", "cab" and "cba".
This article looks at the interview question - Implement a function that gets all possible combinations (or subsets) of the characters in a string with length of at least one. For example for the input string "abc", the output will be "a", "b", "c", "ab", "ac", "bc" and "abc".
It is not necessary to expose all methods being tested as public when using an external test project. By using the assembly attribute InternalsVisibleTo and specifying the namespace of the “friend” assembly, the visibility of the methods can then be reduced to internal, hiding them from all other assemblies.
Continue readingHide your testing methods using InternalsVisibleTo
Ever wanted to print a type name as text that the would be suitable for users? For example, converting the type name "SomeTypeName" to "Some type name". I’ve come up with a pretty nice method to convert type names in to nice strings.
Continue readingConverting a type name into a readable string
Dart has two flavours of optional parameters, positional and named parameters.
A couple of weeks ago I jumped in to Dart with a little project to learn the language; to convert my canvas-astar.js project. I’m glad to say that what Google claims is true, since Dart borrows syntax from some common languages, it’s very easy for the seasoned developer to learn. It took me around an hour of studying and then an hour of porting to get it in the state that it is.

As far as I’m aware you can’t change the tab size on GitHub when viewing code on the web interface (yet). While I’m sure this feature will eventually be added, in the meantime it kind of sucks to write your code using 4 character tabs and then having it mangled up when viewing on the web UI.
Continue readingChange the tab size on GitHub using a custom style extension
To disable the context menu on an element using Dart, simply add a listener to onContextMenu which calls e.preventDefault() to stop the event from bubbling up.
Just over a year has passed since I created my blog and I just wanted to reflect a little on how I feel everything has gone, the impact it’s had on my life and go over the most popular posts to date.

You’ve all seen it before, you hit a webpage with a menu on the left and somewhere in the main section it says something like “for more look at the left menu”.
Continue readingUsing relative directions in content on the web
This article explains why you should use the Any() method over Count() in LINQ to SQL.
Say you have two (or more) Dictionary objects and want their contents merged, this can be done with LINQ very conveniently like so.

There are a lot of questions on Stack Overflow, probably a lot than you realise. This is understandable when you consider over 7,000 questions are being asked every day. No I’m not just talking about the 5 million odd that you can access via the questions tab (4,930,418 and counting at time of writing). There are also a ridiculous amount of deleted questions which only users with at least 10,000 reputation can see.
Continue readingCheck out the deleted questions on Stack Overflow

The CSS property background-size:cover is incredibly useful but due to the nature of it resizing in different directions, it’s difficult to pinpoint where a particular part of the image is on the background at any given time. Difficult but not impossible of course.
Continue readingAligning an element with background-size:cover

I wrote up a little JavaScript plugin over the weekend that has a <table>’s header scroll with the page. What sparked this little endeavour was a question asking for this functionality on Stack Overflow. Since it was fun answering the question, I thought I’d go ahead and make a more general plugin type solution that worked for multiple tables.

This article introduces a way to clear floats using pseudo-elements on a wrapping element.
You may ask yourself why you would ever want to pass a reference type into a method using the ref keyword, or why the C# compiler even allows this. Using ref on a reference type is actually slightly different to not using it. The difference is that the ref keyword makes it a reference (pointer) to the variable, not just the object. This allows assigning to the source variable of the parameter from within the method.
Here’s a pretty good method of creating a header that has a vertically-centered, horizontal line on the right-hand side of the header. There are a couple of caveats though: it requires a little JavaScript to set an attribute on the headings; and it cannot be used on tiled backgrounds.
Continue readingHeaders with a vertically-centered horizontal line

Creating triangles with CSS is a pretty good way to reduce the number of images within an application. They’re a bit tricky to get your head around at first but once you understand them it’s really easy.
I stumbled upon this little gem, a search engine called Symbol Hound that unlike Google, doesn’t ignore symbols in fast it is actually optimised for searching with them. It only searches within Stack Overflow but that means it’s very focused on programming and really if you’re not finding your answer to a programming operator question on SO, it deserves to be asked.
I answered a pretty interesting question on Stack Overflow yesterday, creating a method that takes a string and returns the value converted to the ‘best-fitting’ type out of a set of types boxed in dynamic.
Continue readingConverting a string to the 'best-fitting' type

This post will show you how to data-bind a hierarchical model that can go infinitely deep onto a page using Knockout.js. In this post, I will make a screen that will be used to build an organisation chart as an example, I chose this as it’s a really simple example to illustrate the technique that I’ll be using.
Continue readingData-bind a Knockout.js model infinitely deep

I’ve compiled some information about time complexity and underlying data structures of .NET simple collections and dictionaries. It was difficult to find some of this information on official sources like MSDN and non-official sources seemed to differ, so I used reflector and actually had a look at the .NET framework code to confirm these cases.
Continue readingWhat data structures the .NET collections use
One of the new features in VS2012 is the ability to ‘preview’ a file instead of opening it fully which will open it in the ‘preview’ pane (docked to the right). To do this Left click on the file in the solution explorer. The great thing about it is that you can only have one preview open at a time. So when you’re searching for something looking through several files in the process, the ones that aren’t needed will close themselves.
I answered a question on Stack Overflow a couple of days ago and it sparked memories of several years ago when I was new to the industry. Something that confused me a little when starting out was around the use of interfaces. All of a sudden they started popping up in mass quantity as I started working on projects of significant size.
Continue readingPolymorphism, methods, interfaces and concrete types
Finally! Visual Studio natively supports jumping to the active document in the solution explorer with Visual Studio 2012. The command is called “Sync with Active Document” and can be accessed from the Solution Explorer toolbar.
Continue readingGo to active document in Visual Studio 2012 solution explorer
This article introduces a method of defining a generic type for an enum for use in generic methods.

When I was doing my latest redesign of the blog, I came to the point where I needed to implement the viewport meta tag so the design would scale correctly on different devices.
I released my first app on Google Play yesterday!

A binary heap is a binary tree data structure that typically uses an array or list as its underlying data structure. Heaps are one of the fundamental data structures that all software developers should have in their toolkit due to its fast extraction of either the minimum or the maximum element in a collection.
Unfortunately when deleting items in entity framework the SQL commands are issued as single DELETE statements for each entity. This really becomes a bottleneck when there are a several thousand items. This handy set of extension methods allows convenient and efficient deletion of all entities for a particular type T. The GetTableName<T> used function even takes into account table mappings set up with the ModelBuilder.
Continue readingEntity framework delete all entities extension method
I was thinking the other day how inconvenient it is to use List<T>.BinarySearch if you don’t want to use the default comparer of T, needing to go and create a new class that implements IComparer<T>. Seems overly messy to require a whole new class just to do the binary search.
Continue readingA List<T>.BinarySearch extension that takes a lambda expression
.NET allows us to set the size of a List<T>` in the constructor if we know the capacity ahead of time. This will save the List’s inner (dynamic) array from being reassigned (and copied) when items are added. While usually this will make a minuscule change to your program, if the list is large enough it saves quite a few operations.
If you haven’t experienced the power of the System.Threading.Tasks namespace new in .NET 4 you’re missing out. This post is about the Parallel class which takes all of the complexity out of the seemingly simple task of running multiple functions in parallel.
Continue readingStart using System.Threadng.Tasks.Parallel now!
I only just redesigned the blog back in September, but something has been bugging me since around a week after I did it. The readability completely sucked, I found myself preferring Google Reader or the Blogger backend over reading from the blog itself! Not good…

You can apply fonts based on unicode character codes using the unicode-range CSS3 rule. Fonts with a unicode-range rule will only target the specified range and fall back to other fonts with characters not in the range. Multiple ranges can be used by separating them with a comma.

Merry Christmas everyone! Here is a CodePen I whipped up to celebrate, fitting based on the recent posts. A binary Christmas tree :)
Make sure for code documentation you use the razor-style comments in your ASP.NET MVC views, not HTML-style comments. Regular HTML comments will be sent to the client which would increase the page size and expose unnecessary implementation details to the end-user, razor comments are kept server-side.
Continue readingUse razor comments in MVC views not HTML comments

Display and editor templates in ASP.NET MVC let us create views in a more maintainable and elegant ways. This article looks at how to define custom templates to display and manipulate different data types.
The facade design pattern is a very simple pattern that provides a simplified interface to other code that may not be structured the same way.

The red-black tree is a type of self-balancing binary search tree that assigns a colour of red or black to each node. On every insert or delete, the tree re-organises itself so that it is approximately \log n nodes high, allowing search in O(\log n) time. The re-organising does not guarantee a perfectly balanced tree, it is however good enough to guarantee O(\log n) search.

Quicksort is an O(n^2) sorting algorithm that runs in O(n \log n) time on average. It has a number of favourable qualities; it’s an in-place sort, requiring O(\log n) auxiliary space in the worst case; and is also a divide and conquer algorithm making it easy to parallelise. Unfortunately however it’s not a stable sort.
The factory method design pattern attempts to implement the concept of real-world factories within your program. Instead of the object creating itself, the task of creation is given to a ‘factory’ object.
I just received my new Nexus 10 and am loving it. As usual when it comes to setting up Android development, I had a few issues. It was really never the smoothest process in my experience, at least it’s nice and smooth for the most part when it’s all up and running. Not many relevant results came through so here’s how I got it up and running under Windows 8.
Continue readingEnabling USB debugging on your Nexus 10 under Windows
A handy little tip for developers using Windows 8. You can run an app as administrator by holding Ctrl+Shift and clicking an app tile.
Heapsort is an O(n \log n) sorting algorithm that works by first constructing a heap out of the list and repeatedly pulling the root off the top of the heap and reconstructs it until there are no items left in the heap. The values that are pulled off of the top of the heap come out in sorted order. If the heap used was a min-heap, the resulting list will be in ascending order, and a max-heap will give them in descending order.

Have you ever started working on a giant project containing many JavaScript files and needed to find out what some random button is doing? A pretty easy way to find out is to enable the mouse click’s event listener breakpoint in the Chrome developer tools. This will break execution when you next click on the page allowing you to step into the code seeing exactly what is happening.
Continue readingDebug JavaScript using event listener breakpoints
Binary search is a decrease and conquer search algorithm than can be used on a sorted array. It operates by determining whether the search value is less than or greater than the middle value and recursively calling itself on the lower or upper half of the list respectively until either the value is found or not found.

A continuation of my post CSS selectors you must know, this one is going to look at the more advanced selectors available to us. Each section will first describe what is selected and then provide an example first with the CSS and then the HTML if applicable, the selected elements will be marked.

Insertion sort works by looking at each item in an array (starting with the second) and comparing it with the item before. If the item before is larger, they are swapped. This continues until the item is smaller at which point we do the same for the next item.

Merge sort is a sorting algorithm that runs in O(n \log n) time. It is a divide and conquer algorithm, so it can get the most out of today’s multi-cored systems. It works by continually splitting up the array until each item stands on its own. The items are then merged back with the items that they were split with in the correct order.
The decorator pattern allows behaviour to be added to an existing object at runtime. This is achieved by wrapping the object (the component) in another class (the decorator).
This article looks at the definition of Big-O notation, how it works and provides some code examples of different Big-O time complexities.
This article shows how to configure your Umbraco website to have Courier publish notes automatically when tranferred.
You can access a menu in Windows 8 that gives you access to all sorts of system-related things by bringing the cursor to the start menu hotspot (bottom-left corner of the screen) and right-clicking.
Continue readingWindows 8 hidden shortcut to system-ey things
Being a someone that is a little OCD about organisation, I was a little disappointed when I couldn’t immediately figure out how to name the Windows 8 app groups on my new start screen. You can do it, it just may not be immediately obvious for everyone.
Continue readingOrganising the app groups on your start screen
One way that I’ve used to grab SQL from a file in the past is to simply include the SQL as a string in a resource file. This isn’t really ideal though if you plan to edit or even view your SQL again.
Continue readingStrongly-typed SQL scripts in a Visual Studio project
A handy little trick that’s global to most of Google’s core services. Press Shift + / (?) or Ctrl + / to display an overlay containing the hotkeys for the application. To hide it you can repeat the hotkey, press Esc or click off the overlay.

A binary search tree (BST) is a node-based tree data structure in which each node can have at most two children, it supports several operations common to any search tree such as search, insert and delete.

In response to Ron’s comment on the attr('id') vs [0].id post last week asking about the jQuery.fn.prop’s vs jQuery.fn.attr’s performance, I extended the program to include prop and enabled profiling across all browsers (thanks to time.js). The program also does the tests a little more thoroughly, running 1000000 operations 5 times per each operation and averages the result.

In version 12 of Chrome they added the ability to de-obfuscate (un-minify?) the JavaScript on the sources tab by right clicking the code area. Today that feature lives on in the “pretty print” feature located at the curly brace icon on the bottom of the debugger.

So I was wondering for a while exactly what the performance difference is between the jQuery function attr('id') and getting the native JavaScript object and grabbing the id that way was. Surely attr('id') was slower but how much slower… I decided to write a little HTML page that tested each method by doing 1 million operations of each. In interest of being complete I added the getAttribute and get(0).id methods also.

www.webplatform.org was launched 5 days ago and people seem to be really keen to get it up and going.

Here’s a cool little effect that can be applied to buttons/images/etc. on hover, it slides the button down using top/bottom margins and fades the button slightly into the background. Subtle effects like this really add to a web site in my opinion.

Was bored so I thought I’d try my hand at remaking the Chrome Gmail logo in pure CSS. It uses CSS3 border-radius and rotation transform. Turned out pretty well, I’ve tested it to work in Firefox, Chrome and IE9.

I put together a CodePen demonstrating a method for creating a ‘trail’ effect using canvas. The method involves drawing a slightly transparent rectangle over the canvas every time the program loops. This creates the fading gradient effect.
I decided to give the blog a major overhaul and redesign the template as previously it was just using a one of the built-in Blogger templates with a few minor alterations. I was originally quite hesitant in modifying the template directly as I didn’t really understand how it was put together, the blog has been in place for some time now so I thought it was about time to give it a go.
This article shows how to remove an unwanted URL bar autocomplete entry in Chrome and Firefox.
Continue readingRemoving an annoying entry from autocomplete

One of the things that made me fall in love with Sass was the ease of including large chunks of CSS very easily using mixins. This happens to also be one of the main criticisms of Sass due to the CSS it results in. Consider the following Sass which applies the IE6/7 hack to enable the use of the then unsupported inline-block to 3 selectors.
This article illustrates how to create a custom helper for ASP.NET MVC to use in views that surrounds a block of markup.
Continue readingCustom helper for surrounding a block in markup with MVC

I thought it would be fun to try my hand at producing a similar effect as the Visual Studio 2012 installer working/busy animation using pure-CSS. I think it turned out pretty well, it works in Opera, Safari, Chrome and Firefox.

The styles are compatible with the latest Chrome, Firefox, Opera, Safari as well as IE9. They also degrade gracefully by simply not displaying the popup to IE8 and below.
Continue readingAdd popups to your links with CSS3 and HTML5
This post will give a brief overview of some of the lesser known keywords in C# (as-implicit). I’ll cover more in later posts.

If you didn’t know, HTML5 introduced a new input type ‘date’ which allows the client to support it natively.
Continue readingUsing the HTML5 date picker with backwards compatibility

Here is a method for selecting a column in a table using the selector :nth-child(n). You could then do whatever you want to it, like hiding or highlighting it. An example use could be showing that a particular column has been sorted, instead of the more traditional method of showing some indicator on the header.
Continue readingHow to select a HTML table column using jQuery
I had a problem a while back where an IIS 6 server was not serving .docx extension files even though they were definitely there on the server. I immediately thought that the .docx MIME type must not be included in IIS 6 by default and it turns out that was the cause of the problem.

The difference between pseudo-classes and pseudo-elements can be a little confusing until you have it spelt out for you. Basically a pseudo-class is a selector that assists in the selection of something that cannot be expressed by a simple selector, for example :hover. A pseudo-element however allows us to create items that do not normally exist in the document tree, for example ``::after`.

Here is a collection of CSS selectors that you really need to know if you work with CSS. Each section will first describe what is selected and then provide an example first with the CSS and then the HTML if applicable, the selected elements will be marked.
Extension methods are a nice piece of syntactic sugar added to C# version 3.0 as part of .NET framework 3.5. They allow you to add methods to existing types, for example you can add a new method to the type System.String or System.IO.File.
If you’ve been coding in C# for a while you may have noticed the Func<> parameter type presented in several places, particularly LINQ which uses it extensively. You may know how to use it but have you ever thought about what it is exactly and how to go about using it in your own functions?
Normally you restrict use of razor to the scripting folder in the developer tab and expose them via macros, but you can also use them inside a template by creating an inline macro.
Here is the syntax for defining inline functions in an ASP.NET MVC razor view. I found this particularly useful when working with Umbraco as the regular alternatives like extension methods and helper classes aren’t available.
Continue readingASP.NET MVC inline functions in a razor view
The delegation design pattern allows an object to delegate one or more tasks to a helper object. Two classes are used to achieve this; the delegate and delegator, both which realise a common interface. A method (or methods) on the interface represent the functionality to be delegated. A call to the delegator calls the matching function on the delegate.

I was faced with a problem recently where a web page needed to create an email with the user’s email client. This is normally trivial, simply redirect the user to mailto:<emails>. The issues was that the maximum length of a URL across different platforms is approximately 2000 characters, and the amount of emails required far exceeded that in some cases. So a solution would need to make multiple mailto requests.

Sass is awesome, I first discovered it around 9 or so months ago now and have loved it ever since. Recently I implemented an unplanned theme system to a web app and because I was doing the styles in a modular/extendable way thanks to Sass, it was very easy. It took around around 30 minutes to have 8 distinct colour themed stylesheets.

A CSS reset is a chunk of CSS that attempts to “reset” all styles so that a web developer can start with a plain canvas that is consistent across browsers. Having all styles uniform including heading tags makes the web site much easier and nicer to style.

HTML elements such as div, span, img, etc. don’t normally accept input, but sometimes you’ll want them to. For example if you have an image that does something when you click on it. If you want your site to be accessible it also needs to happen when you tab to the element and press enter.

I made a little jQuery script that makes it really easy to enable sorting on a HTML table.

This is the easiest and best way to center text vertically, simply set the line-height to the same value as height. Remember that in order to modify the height of an element, it needs to be displayed as either a block or inline-block.

Something everyone who works with jQuery should know, how to pass parameters to a jQuery event handler. Pass a data object as the first argument on the event, the contents of the object will be transferred onto the data variable of event.
Until now to make my source code pretty I’ve used a pretty dodgy method that involved going from Visual Studio to Word to Blogger and surrounding the lot in a div to apply some styles to the whole thing.

It is sometimes necessary to group the rows of a HTML table. Say you want to display tabular data of a person and their qualifications, you could achieve this by having the name of the person and qualification on separate rows.

Game development introduced me to programming when I was around 10 years old, and I’ve loved it ever since. One of the first formal algorithms I learned before entering university was A* (pronounced “A star”), and I really had a great time learning about it. It’s one of the most widely used pathfinding algorithms and is one that you would likely be introduced to first when approaching the subject of pathfinding. A pathfinding algorithm takes a start point (also known as a node) and a goal and attempts to make the shortest path between the two given possible obstacles blocking the way.

This article goes over the capabilities and syntax of arrays in JavaScript.

I always assumed JavaScript had the ability to create custom objects but only bothered learning how to do so recently. Turns out it’s incredibly easy to create custom “objects” with parameters.

I’m always surprised at how many people I’ve worked with that don’t know how to do this. To center a block vertically and horizontally apply the following CSS.
The singleton design pattern enables easy access to a single instance of a class.
I’ve become a big fan of the idea in user interfaces that images are faster than words, providing of course that the images do actually represent the idea they are trying to communicate. That latter point is incredibly important, if the icons are badly chosen then it just introduces confusion for the user.
Continue readingUse image search for icon ideas everyone understands
I started programming for Android a few months ago, starting a few apps while playing around with the API, re-familiarising myself with Java and getting a feel for mobile development. Having spent the majority of my programming time during the last couple of years using WinForms, ASP.NET and other Microsoft technologies, I’ve really enjoyed breaking out and trying something new.
The lazy-loading design pattern provides a means to defer the creation of an object by loading it at the point it is needed. This has both benefits and drawbacks.
I woke up this morning, started playing with my phone only to see that Google Drive has been released! I’ve been waiting for quite some time, having abandoned SugarSync a few weeks ago as I stopped using it a while ago due to what I felt was not the greatest integration with all my devices.
Continue readingGoogle Drive is not yet enabled for your Google Apps domain

Sass stands for Syntactically Awesome Stylesheets, yes, I’m quite a fan of the name. It provides us with a much simpler and more elegant way of defining CSS, allowing the creation of more modular and manageable stylesheets. Sass has two flavours; Sass-style and SCSS-style, the basic difference being that Sass-style uses indentation to separate code-blocks instead of curly braces. The examples used in this post will be using the SCSS-style.